ここしばらくウェブサイトが重くてご迷惑をおかけしました。
一般的な軽量化の方法をいろいろと試していたのですが、改善せず、本日やっと解決したのでシェアしようと思います。
原因
・Woocommerceの商品カテゴリを表示していた
・商品が多すぎて、付随して商品カテゴリもめっちゃ多かった
・トップ画面で商品カテゴリの階層をすべて表示していた
解決法
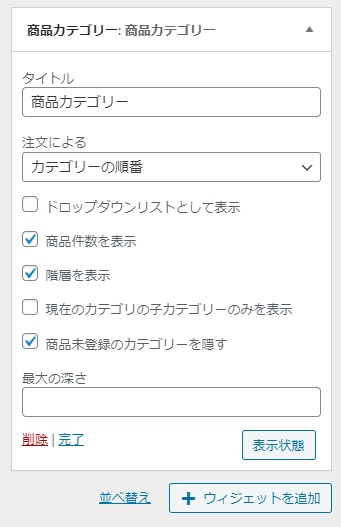
「外観」「カスタマイズ」「ウィジェット」のなかの「左サイドバー」「商品カテゴリ」のオプションをみてみてください。

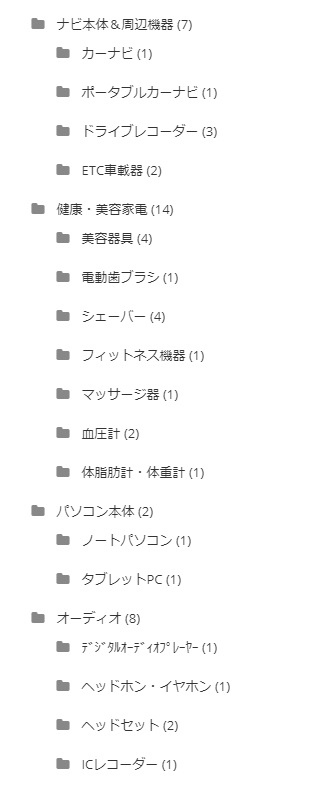
「現在のカテゴリの子カテゴリーのみを表示」がオフになっているとこうなるんですね。↓

長ッ!!
これ一画面分だけでさらに下に3画面程読み込み、描画していました。
商品が1万点近くあるんで、取り扱いカテゴリなんかも商品データベースから直接持ってきたくてこうしてました。
全商品カテゴリをトップページも含む、全ページに表示していましたと汗
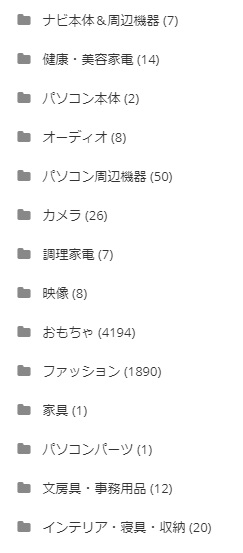
「現在のカテゴリの子カテゴリーのみを表示」がオンになっていると・・・

はあ~、スッキリしましたこと。
これで読み込みが早くなったのでした。